
Tutorial: Origami and projection mapping
- by Joanie Lemercier
- in blog homepage
- posted March 21, 2020


An easy and creative activity to do at home during the confinement with kids from 8-10 years old.
All you need to make the sculpture is paper, tape, and a bit of time.
For the mapping part, you’ll need a projector and computer to animate your origamis with light (video Part 2, coming soon).
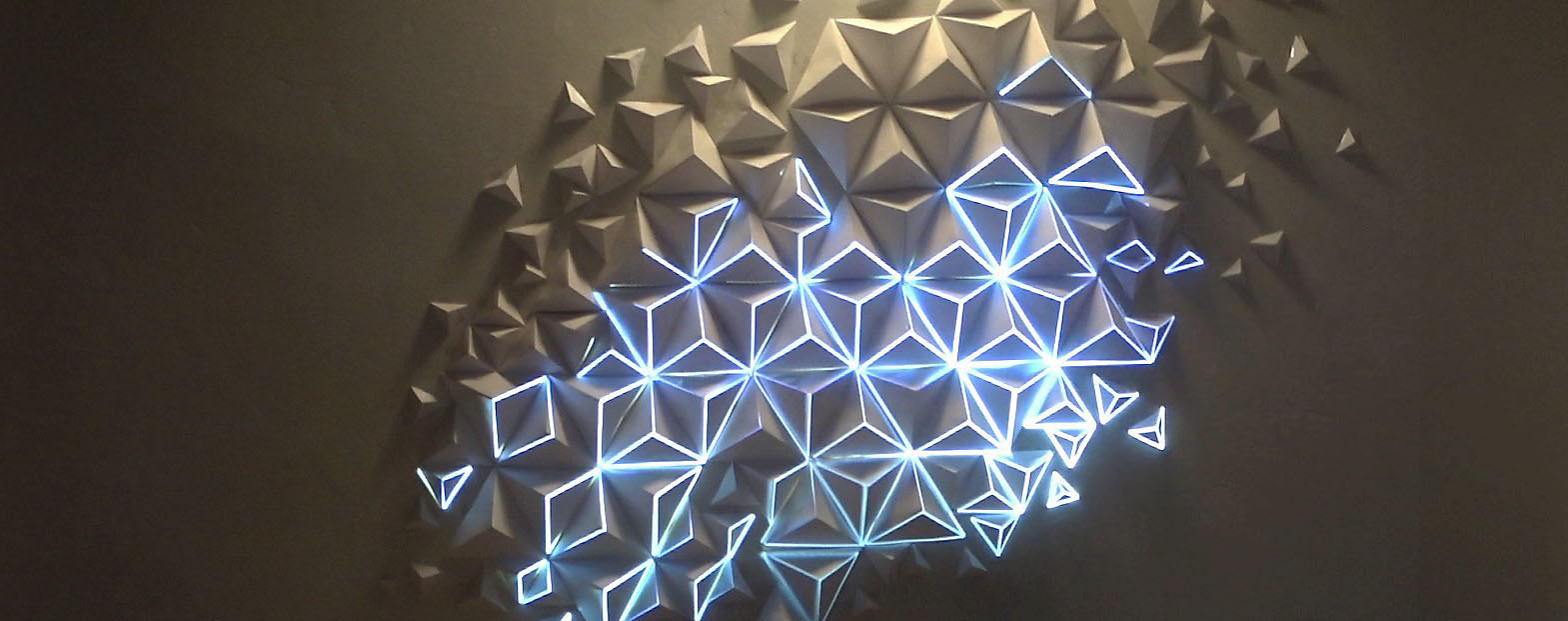
This tutorial is based my series “Paper and light“.
PART 1: ORIGAMI
Here’s the tutorial in French / tuto en Francais.
PAPER FOLDING: STEPS
Now, make as many as you can.



PART 2: Projection mapping.
In order to demonstrate the principle of projection mapping, I slightly modified the code from Method draw, a tool developed by Mark MacKay. It works in any computer and browser.
https://joanielemercier.com/mapping/
Instructions:
1- Setup your projector
- Install and plug projector (it must be stable and NOT MOVE at all).
- Make sure the projection area covers the origami.
- Focus image.
- Connect your computer (you may use duplicate or extend mode).

2- Open the mapping tool in a browser (I use chrome) in full screen mode (F11).
On a Mac, it’s “Apple + ctrl + F”.
Select the canvas size on the right, to match your projector resolution (often 1920*1080).
That’s it, you’re all set !

3- Trace the edges
Select the Line tool (shortcut: L).
Place your cursor on a corner,
Click and drag to the next corner. Repeat.
Use Select (V) to select and move elements.
You can save your progress as an .svg file.
Repeat until the entire structure is mapped.

4- Animation mode
When all lines are traced, you can switch to the animation mode:
- Press “Space” to hide all menus.
- Press “N” to turn the ‘noise animation’ on. It’s a generative mask that hides some of the lines.
Thanks Patricio Gonzalez Vivo for the shader code !


What else ?
If you’re a developer and if you know html, CSS and javascript, feel free to get in touch to give me a hand to develop more animations and options to this simple software.
Feel free to save and export your mapping (save SVG in the menu).
You can also use other mapping softwares such as Madmapper, HeavyM (they both have demo versions) or any animation software to go beyond this tutorial.
Please send me some pictures of your compositions on our facebook page !








Recent Comments